The switch to remote learning during the Covid pandemic has been challenging for educators of all stripes, and those trying to teach data storytelling have been no exception. Many of our data literacy activities in their current form are dependent on robust small-group discussion and real-time collaboration. This doesn’t translate that easily to online venues, as we discuss in our recent Pandemic Pedagogy workshop paper. Our WordCounter-based “Sketch a Story” activity presents a special challenge in that the main learning happens in small group collaborative sketching sessions. The experience of drawing together is one that’s particularly difficult to replicate online. After some initial failures adapting this activity, we decided to take a more concentrated look at some of the freely available digital options for sketching together online. This blog post shares some initial findings from a testing workshop we held earlier this semester on the subject, reviewing some of the online options and how well they worked for us.
Findings
Earlier this fall we did a quick survey of the online tools we saw our peers trying out for online sketching support in teaching settings. We picked a few to try out. Here’s a quick run-down of what we found, how easily they let us collaborate, and how the aesthetics of our sketches turned out.
AWW — A Web Whiteboard
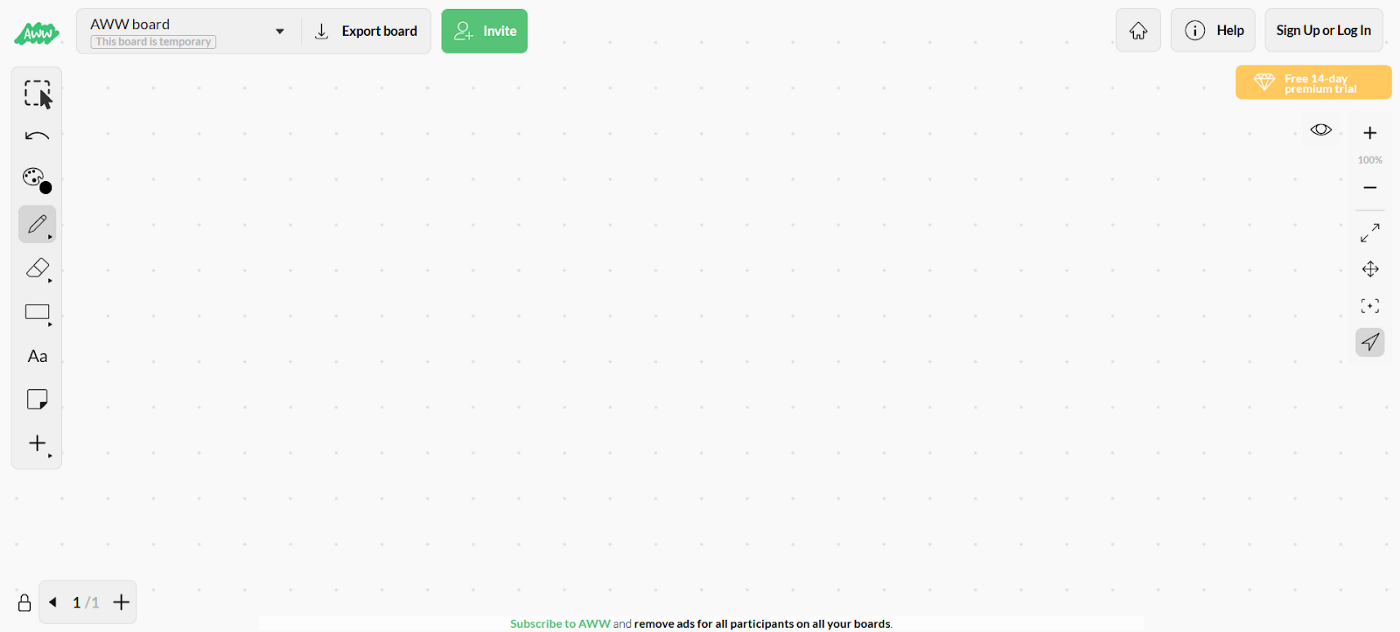
 The AWW interface
The AWW interface
AWW ended up being one of the better-feeling drawing experiences we tested out. The UI lends itself well to this kind of activity, too — a wide-open space that feels like a big piece of paper you can scribble on, little clutter, and options that aren’t too granular for the task at hand. You get a pen, a marker, and a basic array of colors with an option to add more. The size slider on the drawing tools is a little uncomfortable, but the way the board smooths out your strokes after you draw them is a great addition for a web tool where people are likely to be drawing with a trackpad. There was a little bit of lag, but collaborative drawing with several people still felt doable.
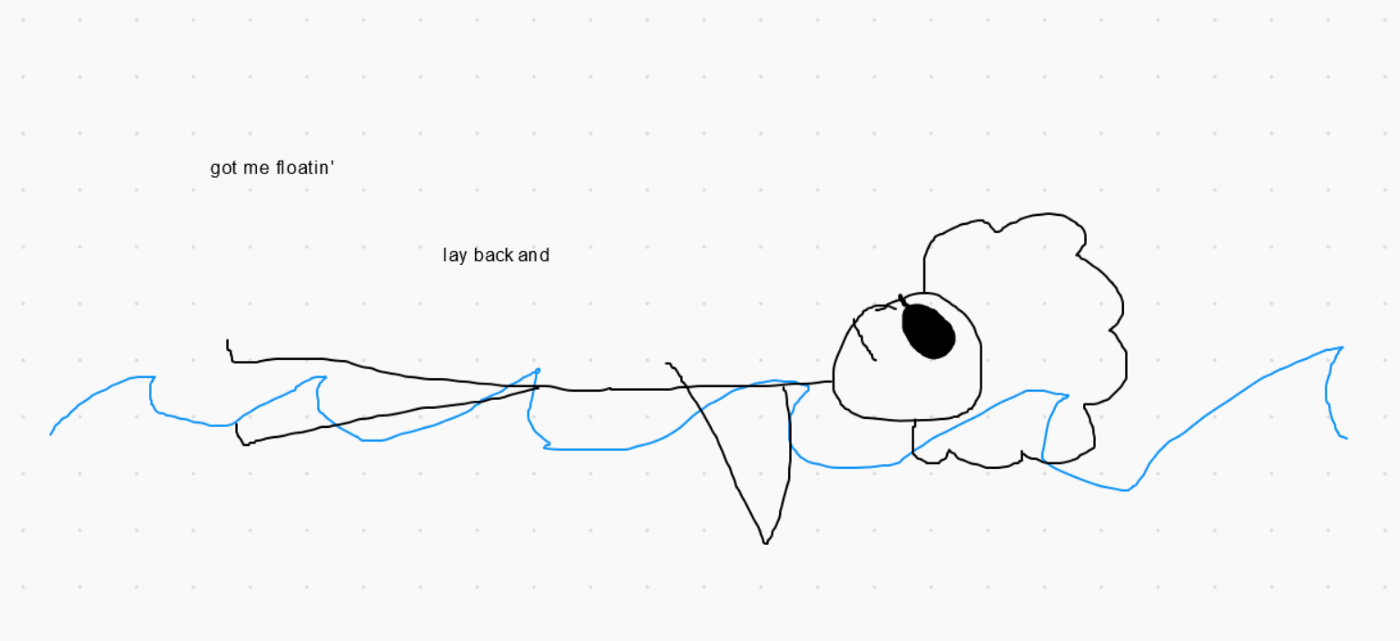
 The story we sketched in AWW — Jimi Hendrix’s lyrics have several trigrams about just chilling out.
The story we sketched in AWW — Jimi Hendrix’s lyrics have several trigrams about just chilling out.
Draw.Chat
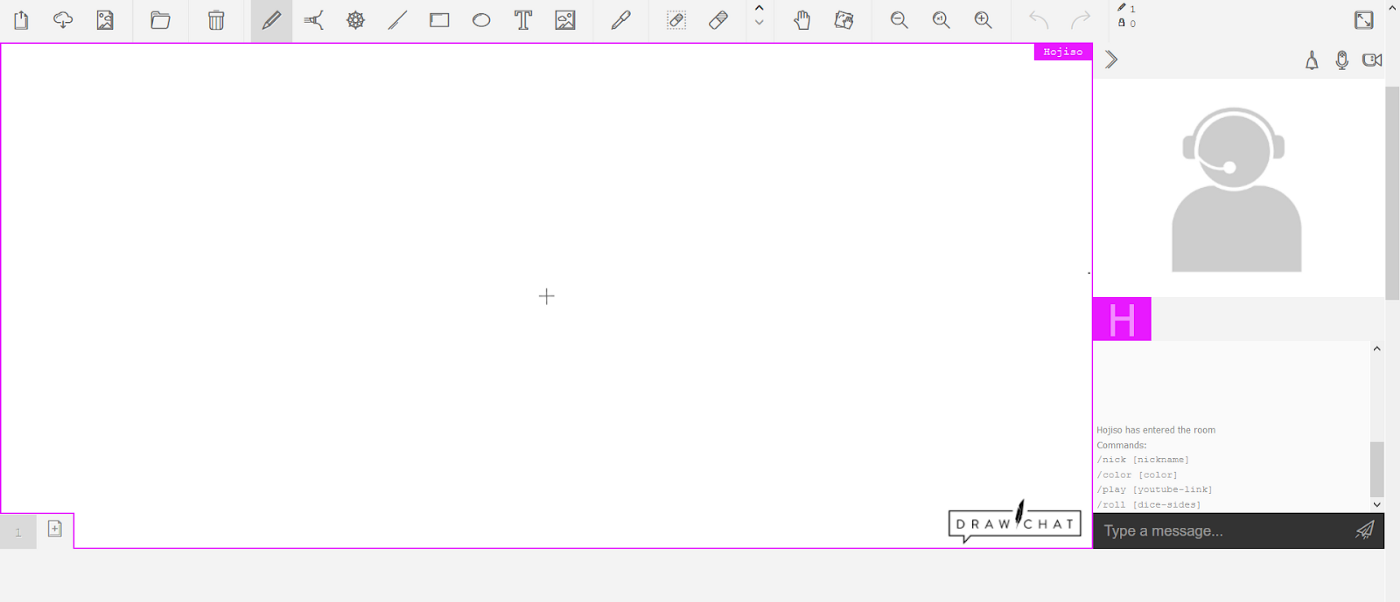
 The Draw.Chat interface
The Draw.Chat interface
All in all, we weren’t big fans of Draw.Chat. AWW generally does the same thing but better, art-wise, if the device you’re using supports both. Finding and adjusting tools requires a little too much work, and the actual process of drawing doesn’t feel quite as smooth.. It’s a good option for if you aren’t already connected through another platform like Zoom for the activity — there’s a built-in system for text, video, or voice chat — but those elements are more distracting than anything if you don’t need them.
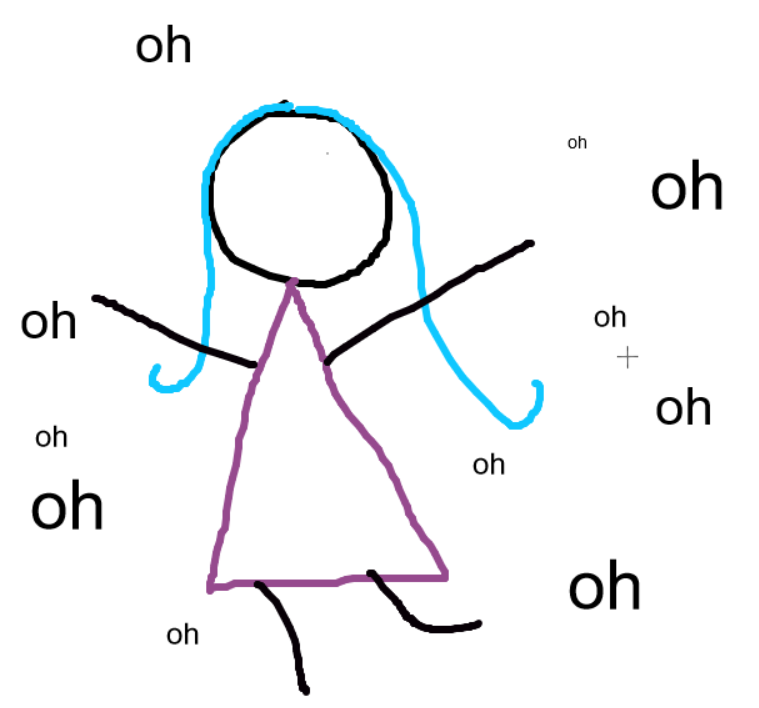
 The story we created with Draw.chat — Katy Perry says “oh” way more than anything else — and “oh” is the most common word to be combined with “oh”!
The story we created with Draw.chat — Katy Perry says “oh” way more than anything else — and “oh” is the most common word to be combined with “oh”!
Google Slides
 The Google Slides interface
The Google Slides interface
I’m a big fan in general of Google Slides as a tool for collaborative small-group work in a virtual, large-group setting, but the drawing tools across Google Suite have always been pretty bad. “Scribbling” in Slides requires you to manually select the tool for every line you want to draw, text is hard to work with inside of a drawing because it disappears while you’re moving it. Our suggestion would be to use Google Slides as a supplement to a platform intended for drawing in a large-group setting, where groups can post their own drawings and then view and comment on the drawings of other groups.
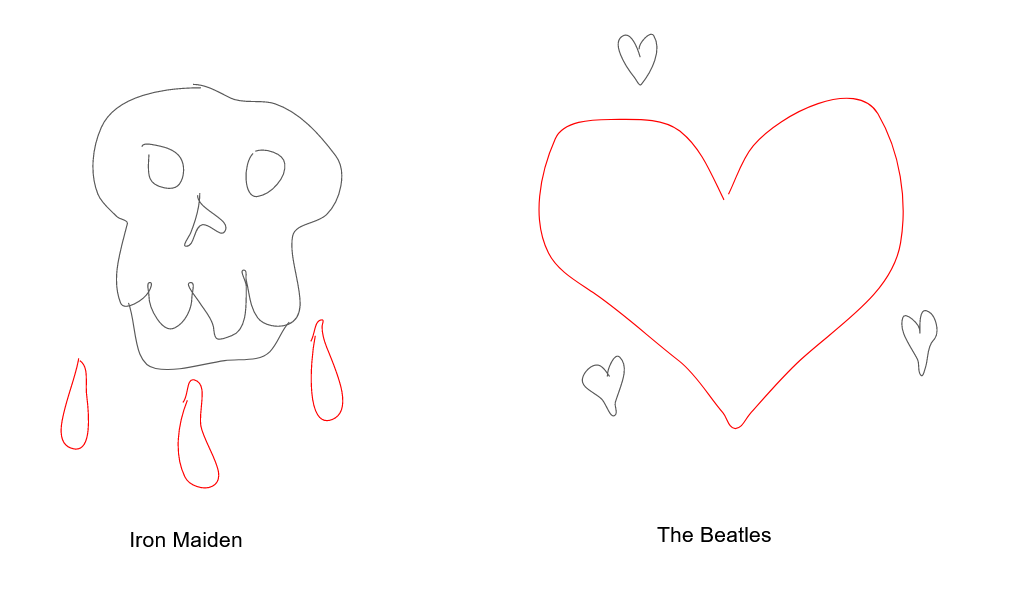
 The story we created in Google Slides — Iron Maiden have much more violent imagery than the other artists, while the Beatles seem to sing the most about love.
The story we created in Google Slides — Iron Maiden have much more violent imagery than the other artists, while the Beatles seem to sing the most about love.
Miro
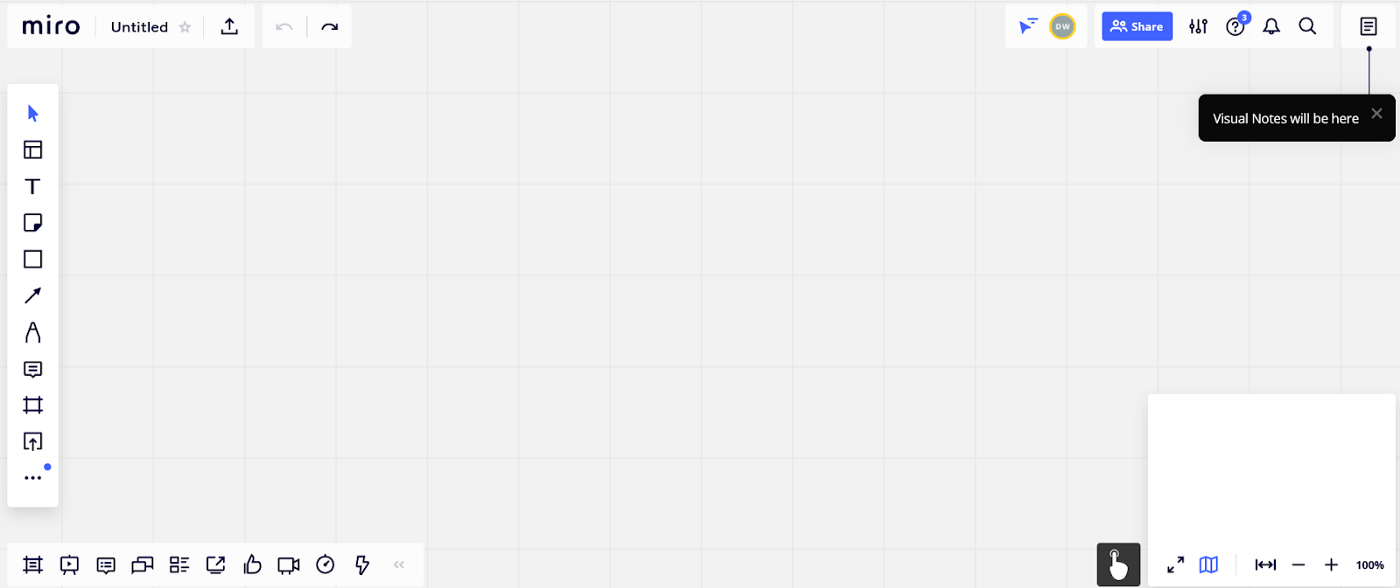
 The Miro interface
The Miro interface
Our favorite of the set. Although it’s a little more crowded than AWW (due to the fact that it’s not actually primarily a drawing tool), the layout is easy to read, there’s lots of space to work in, changing the size and color of your pen is quick and easy, and best of all, Miro smooths your lines while you draw, making everything look and feel a LOT nicer than drawing with a trackpad usually does. The one caveat for Miro is that it requires an account to use, but the functionality of the free version is more than enough for this kind of task (you’re just limited to 3 boards).
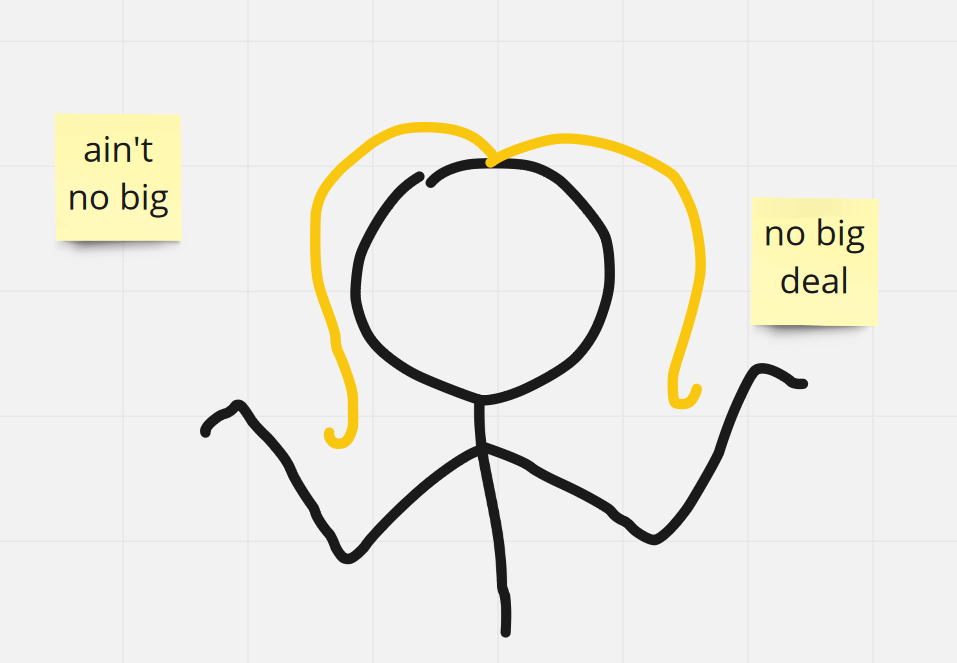
 The story we made with Miro — Shrug! Based on Madonna’s lyrics, she’s a pretty carefree person.
The story we made with Miro — Shrug! Based on Madonna’s lyrics, she’s a pretty carefree person.
Recommendations
While we had our opinions, we know that there can be no single right answer in this situation — depending on the context, who your learners are, and what technology you’re using, the best option will be different. Our students don’t universally have the same computers, access to iPads or other tablets that make digital drawing easier, or even necessarily great bandwidth. Your constraints may be different. After having success with Miro for some other activities, we’re going to try it for supporting WordCounter in virtual workshops and teaching this spring. It has just the right tradeoffs, and the idea that each group could have their own section of the board is great — it lets instructors monitor drawing and makes share-back really easy. Let us know what you’ve tried and how it has gone for you! We’d love to hear about anything we’ve missed.